서론
최근에 회사에서 visual code extension을 이용해서 여러가지 툴을 만드는 걸 보고 되게 괜찮다 싶어서 공부해보려한다.
https://opensource.com/article/20/6/vs-code-extension\
How to write a VS Code extension
Visual Studio Code (VS Code) is a cross-platform code editor created by Microsoft for Linux, Windows, and macOS.
opensource.com
그래서 위 사이트를 보면서 공부해보려한다.
본론
- Node.js (https://nodejs.org/en/)
- npm
- git
일단 위에것들을 깔아야한다.
노드 js부터 깔기.
그 뒤에,
npm을 깔아야한다, (npm은 node.js package manager의 약자다)_
다른 글들보니까 자꾸 이상한 npm 명령어를 치라고하는데..
대체 그걸 어디쳐야하는지 몰랐었는데 CMD창에서 쳐야한다고 한다.
npm install -g yo generator-code
거기에 위처럼 코드를 쳐주면 된다.

리눅스하는거 같네..

깔았다!

다 깔았으면 yo code를 치란다.

오..
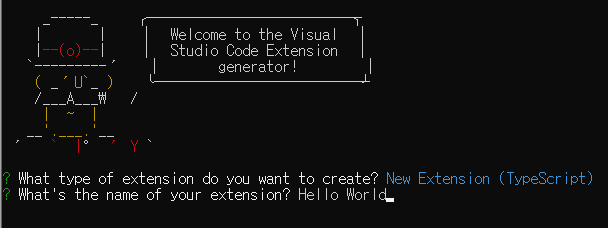
뭐로 extension 개발할건지 설정하는거같다.
당연히 typeScript다.
javascript는 컴파일 에러를 안잡아준다. 망할놈..

프로젝트 명 치는거같다.
오..신기해 국룰대로 "Hello World"를 친다.

위 대로 따라한다.

아.. 이래서 git을 깔아야하는구나?
일반적으로 visual studio로 코딩하는게 아니라 자체적인 프로세스가 있나보다..
git 깐다. 난 svn 쓰는데.. 힝
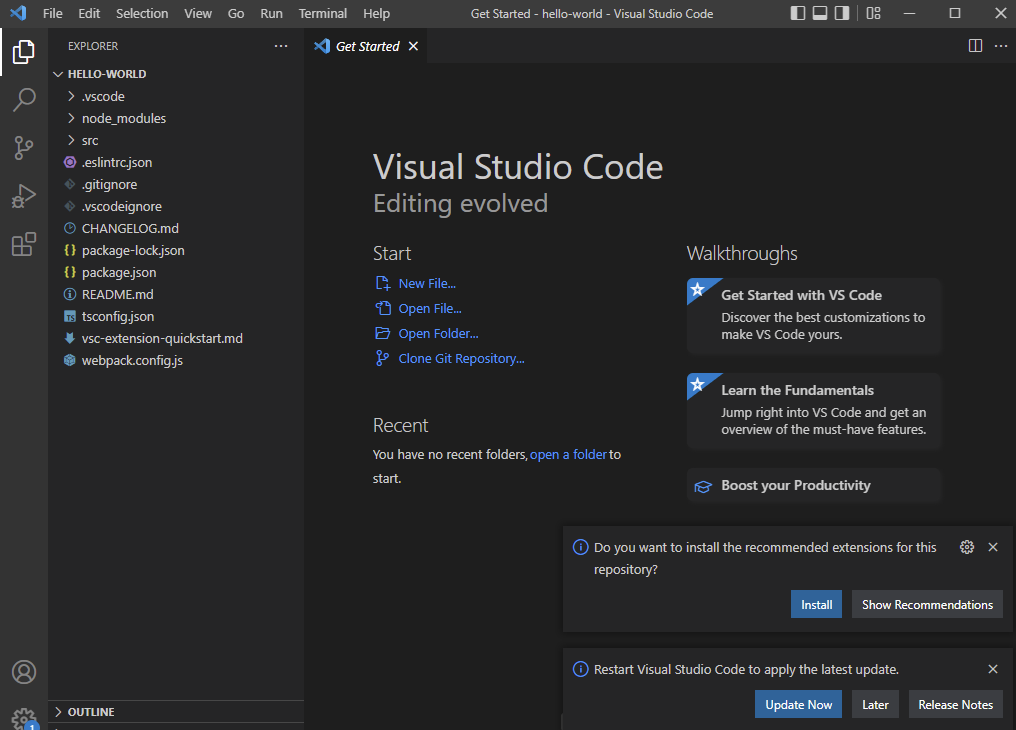
그리고 위에거 다 하고 나니까

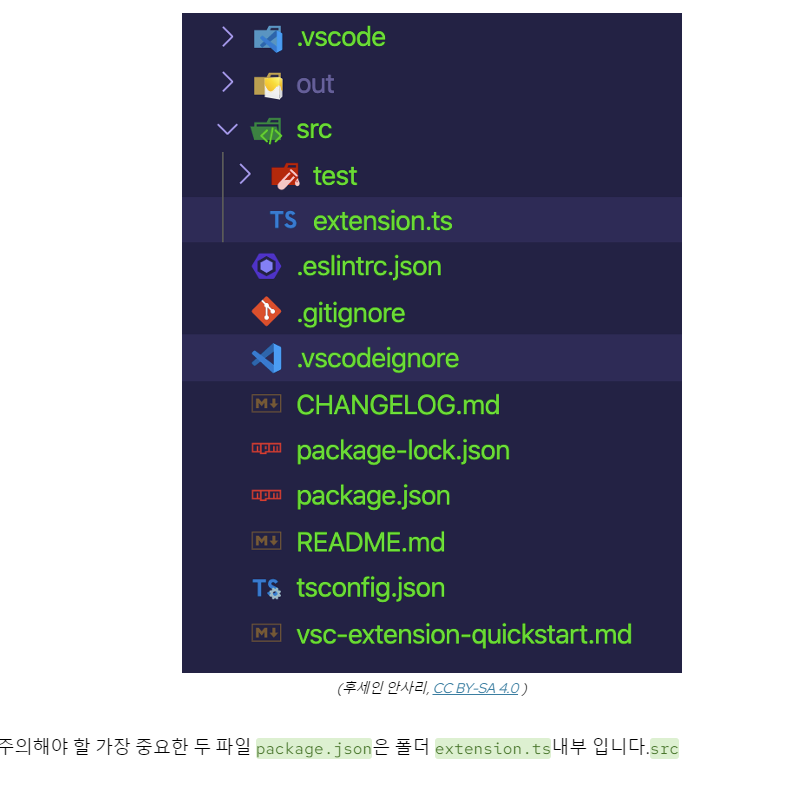
프로젝트가 만들어졌다!
와웅

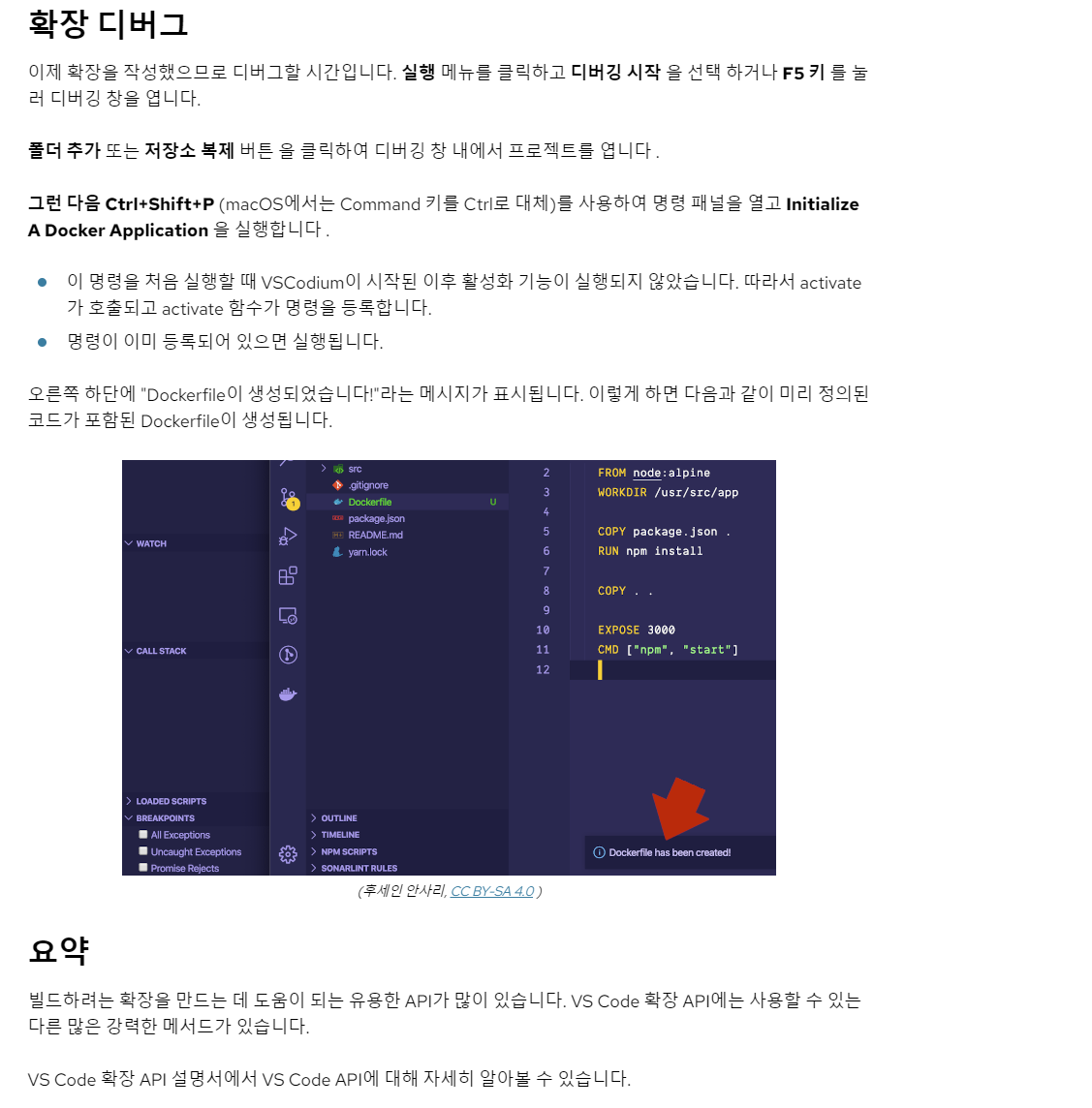
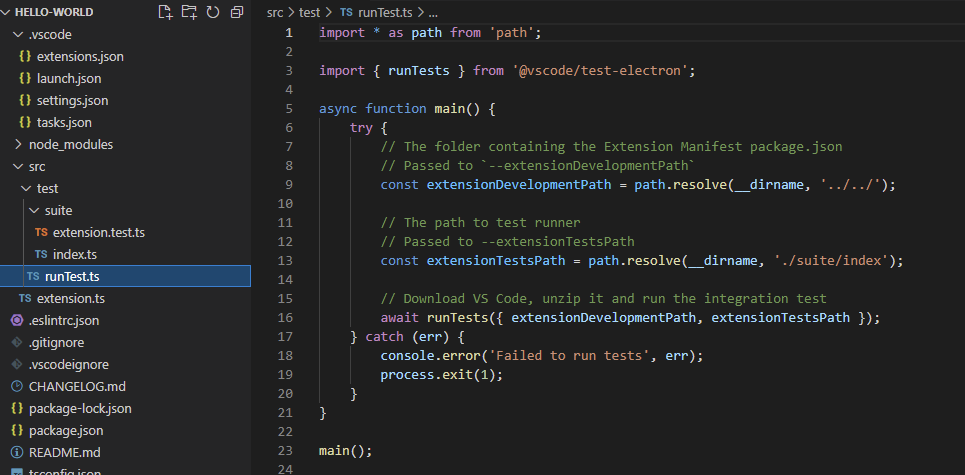
얘가 메인문인가보다.

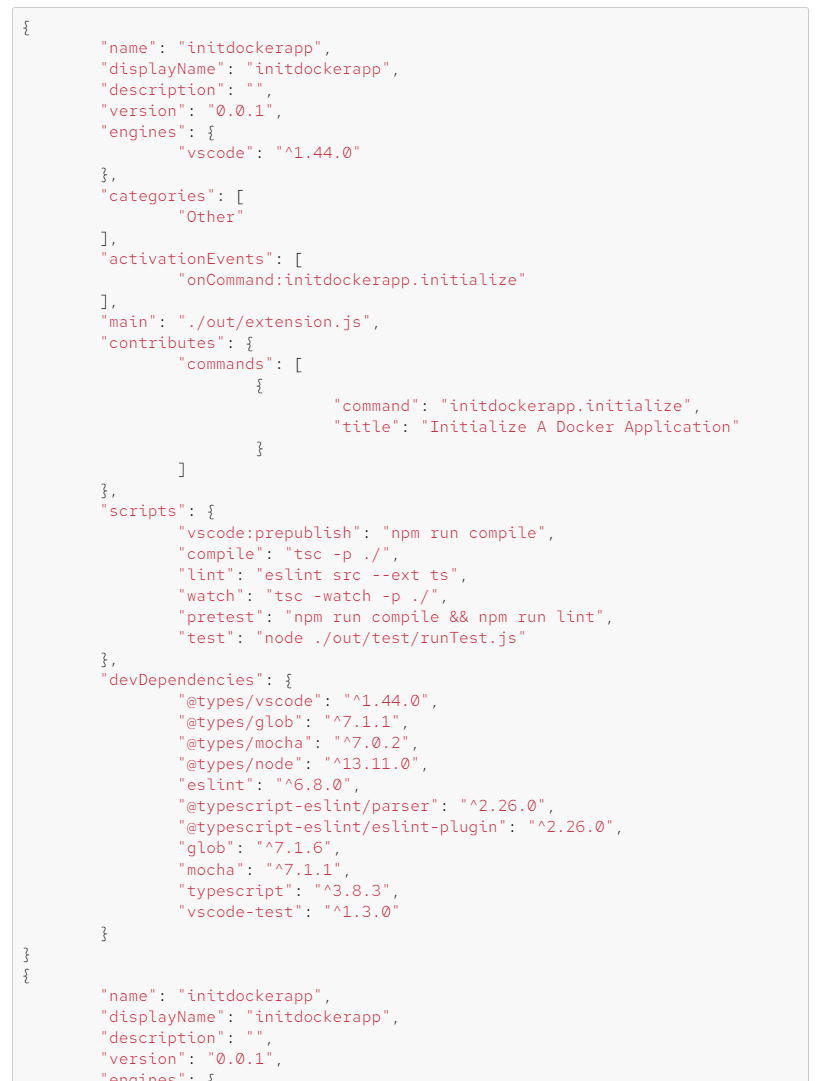
package.json은 버전 관리 용인거같고.


extension.ts는 ... 설명봐도 뭔소린지 모르겠다 이건 내일 다른 샘플 프로젝트 보면서 알아야겠다.